While it is essential for developers to establish a well-organized codebase to enhance productivity, collaboration, and long-term code maintenance, it is essential to recognize that there is no universal approach to structuring a React codebase. However, among the various approaches available, Single Responsibility Principle in React is one of the most encouraged principles. The Single Responsibility Principle is one of the 5 SOLID programming principles which are frequently used as a guide when refactoring software into a better design.
S – Single Responsibility Principle (SRP)
O – Open-Close Principle (OCP)
L – Liskov Substitution Principle (LSP)
I – Interface Segregation Principle (ISP)
D – Dependency Inversion Principle (DIP)
The Single Responsibility Principle (SRP) in React is a software design principle, coined by Robert C. Martin, which states that a class or component should have a single responsibility and that responsibility should be encapsulated within that class or component. Applied to React components, this means that each component should have one clear purpose and should be responsible for a single aspect of the user interface.
It advocates for the creation of components or classes with a clear and focused responsibility. According to SRP, a component should have only one major duty or reason to change. It emphasizes that a component should be responsible for a single aspect of the user interface and should not take on additional responsibilities that are unrelated to its core purpose. By adhering to the SRP, developers can achieve better modularity, maintainability, and reusability of their React code, leading to more scalable and robust applications.
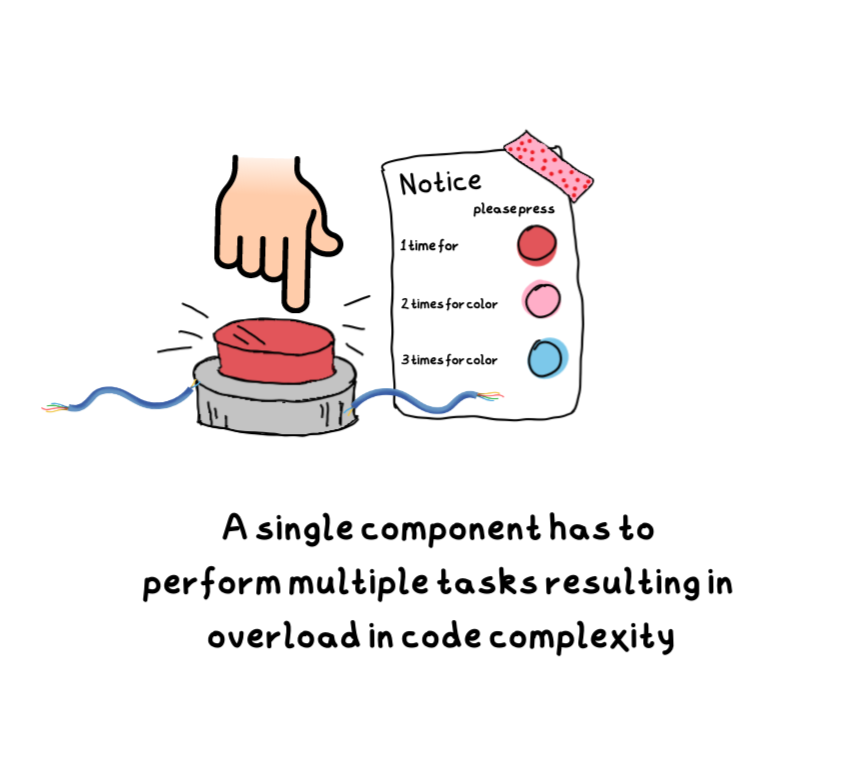
What might happen without the Single Responsibility Principle?
Complexity and Overloading
Components that take on multiple responsibilities become complex and overloaded. They handle multiple tasks, making the code harder to understand, maintain, and modify. This complexity can lead to bugs, as it becomes
Increased Maintenance Effort
When responsibilities are not properly separated, maintaining and modifying the code becomes more time-consuming and error-prone. Changes in one part of the codebase can have unintended consequences in other areas, requiring extensive testing and debugging efforts. This increased maintenance effort leads to slower development cycles and higher chances of introducing regressions or bugs.
Scalability Challenges
As the codebase grows, managing complex, overloaded components becomes more challenging. It becomes harder to add new features, integrate with external systems, or modify existing functionality without unintended side effects. This can hinder the ability to scale the application effectively.
Tight Coupling
Lack of SRP often results in components being tightly coupled, meaning they depend heavily on each other. Modifying one responsibility within a component may inadvertently impact other responsibilities or even other components. This tight coupling makes it difficult to make isolated changes or introduce new features without affecting unrelated parts of the codebase.
Reduced Readability
Multiple responsibilities intermingled within a component make it challenging for developers to understand and follow the code’s flow. This reduced readability hampers collaboration and makes it harder for new team members to understand and contribute to the codebase.
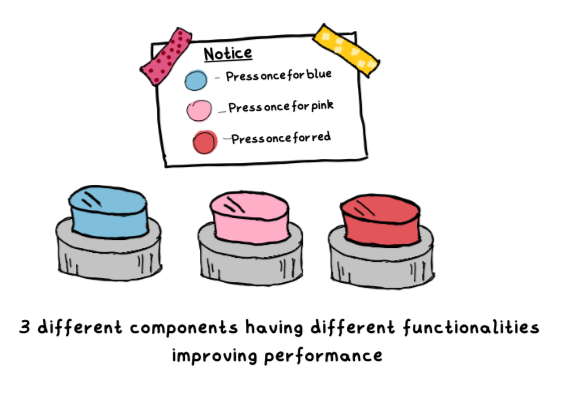
Benefits of the Single Responsibility Principle in React
Enhanced modularity by making our components focused and small
Improved Readability and Understandability
Easier Testing
Scalability & Reusability
Enhanced modularity
By adhering to the Single Responsibility Principle, we can break down our application into smaller, reusable components. Each component focuses on a specific task, making it easier to understand, test, and maintain. Furthermore, when components have a single responsibility, it becomes simpler to compose them together to build complex UIs.
Improved Readability and Understandability
When a component has a single responsibility, it becomes more focused and concise. This improves readability, as developers can quickly grasp what a component does by examining its name and purpose. Additionally, it reduces the cognitive load when understanding and reasoning about code, leading to more maintainable codebases.
Easier Testing
Components adhering to the Single Responsibility Principle are generally easier to test as each component has a well-defined responsibility, testing becomes more targeted, and test cases can be written specifically to verify that particular aspect of the component’s behaviour. This helps catch bugs early and simplifies debugging.
Scalability and Reusability
By designing components with a single responsibility, we create building blocks that can be easily reused across different parts of our application. These modular components can be shared and composed together to build new features without the fear of breaking existing functionality. This promotes scalability, code reuse, and overall development efficiency of React applications.
Check out the comparison between components with SRP and without SRP at Single Responsibility Principle
To gain further insights into alternative methods and approaches for structuring files in React, read more at Mastering React Project Structure.